About
Experience
2013 - Present
Freelance Consulting and Independent Projects / Startup Partner, Omaha, NE.
2011 - 2013
Client Resources, Inc., Omaha, NE. Senior Mobile/Web UI/UX Designer and Front-End Web Developer
2011
Strategic Health Solutions, Omaha, NE. Web Designer and Developer
2010 - 2011
Independent Brand Consulting and Design, Bellevue, NE.
2010
Gallup, Omaha, NE. Graphic Design Specialist. Experience with web and user interface design.
2010
Independent Designer, Bellevue, NE. Experience designing and developing websites in Wordpress.
2005 - 2009
Gallup, Omaha, NE. Graphic Design Specialist. Experience with identity and branding, website art direction and design, and front-end development.
2004 - 2005
Dotzler Creative Arts / The Creative Center. Omaha, NE. Experience designing and developing for various mediums including web, print, identity, and video.
2004
Image Market. Omaha, NE. Experience designing for t-shirts.
2004
Dotzler Creative Arts / The Creative Center. Omaha, NE. Experience designing and developing for various mediums including web, print, identity, and video.
Recognition
2009
Nebraska AIGA - Professional Silver
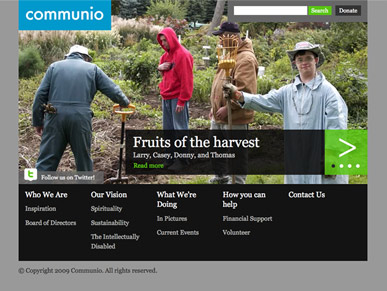
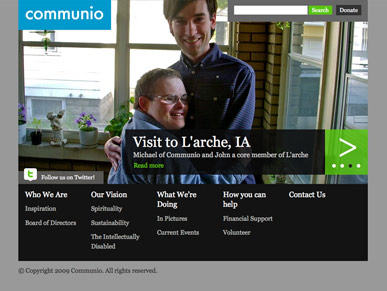
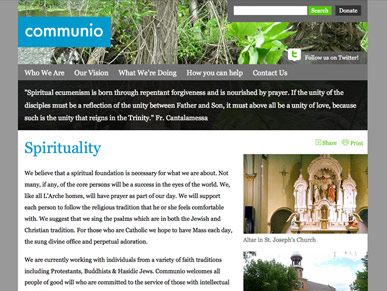
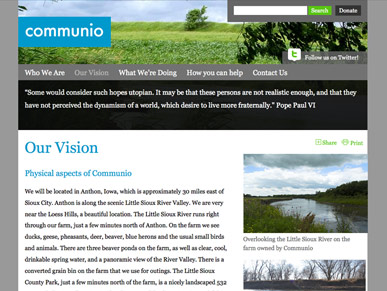
Communio Website
Art Director, Designer, Photographer, and Wordpress Developer
Visit Site
2008
STEP Inside Design Magazine, Best of the Web 2008
September/October 2008 Issue
Gallup.com website design (Pentagram and Gallup)
Art Director, Designer, and Front-End Developer
Visit Recognition Posted
2006
Nebraska AIGA - Professional Bronze
Artist Kim Goldberg Website
Art Director, Designer, and Flash Designer/Developer
Visit Site
2004
Nebraska AIGA - Student Bronze
Leopard Gecko Interactive Kiosk Display
Art Director, Designer, Illustrator, Director Developer
Nebraska Addy Award - Student Silver
Softsoap Website
Art Director, Designer, Illustrator, Flash Designer/Developer/Animator
Visit Site
Nebraska AIGA - Student Bronze
Polaroid Ad
Art Direction, Design, Photography
2001
Nebraska Addy Award - Student Silver
Al Pacino Illustration
Colored Pencil Illustrator
Formal Education
2004
The Creative Center Art College
Omaha, NE
Associate Degree with emphasis in Web Design.
2001 - 2003
The Creative Center Art College
Omaha, NE
Associate Degree with emphasis in Design, Computer Graphics, and Illustration.

 Dushan Creative
Dushan Creative
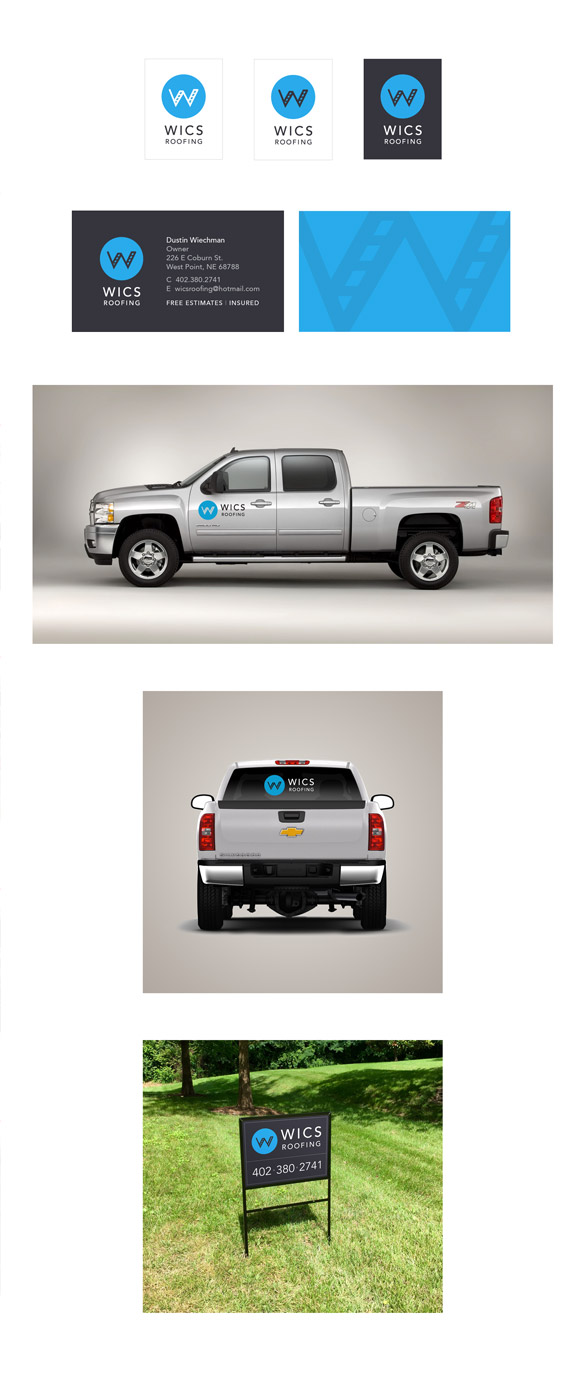
 Wics Roofing
Wics Roofing
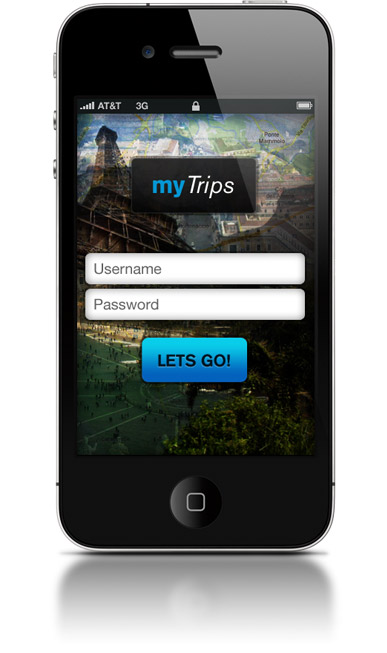
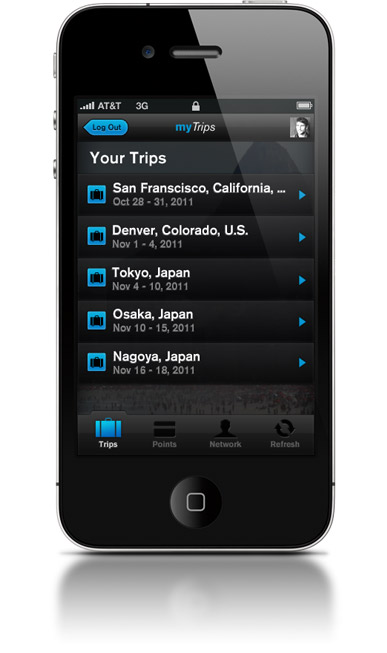
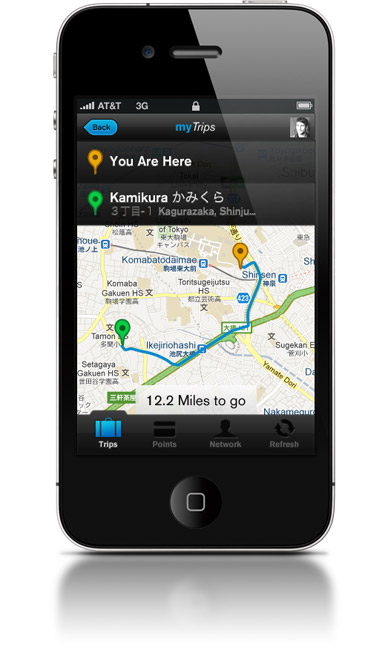
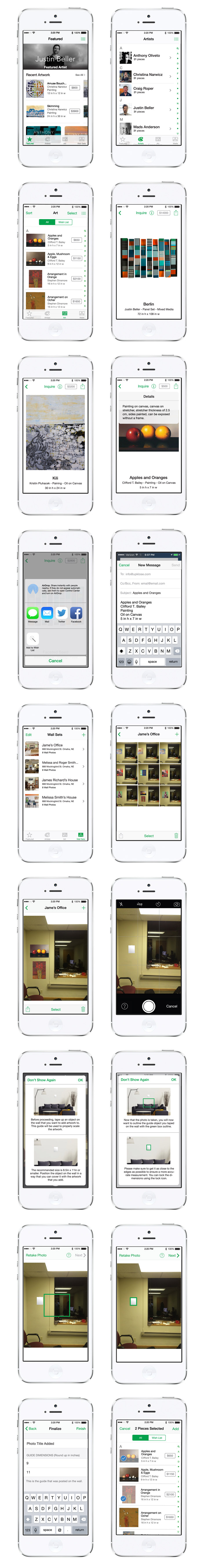
 Upklose iPhone App
Upklose iPhone App
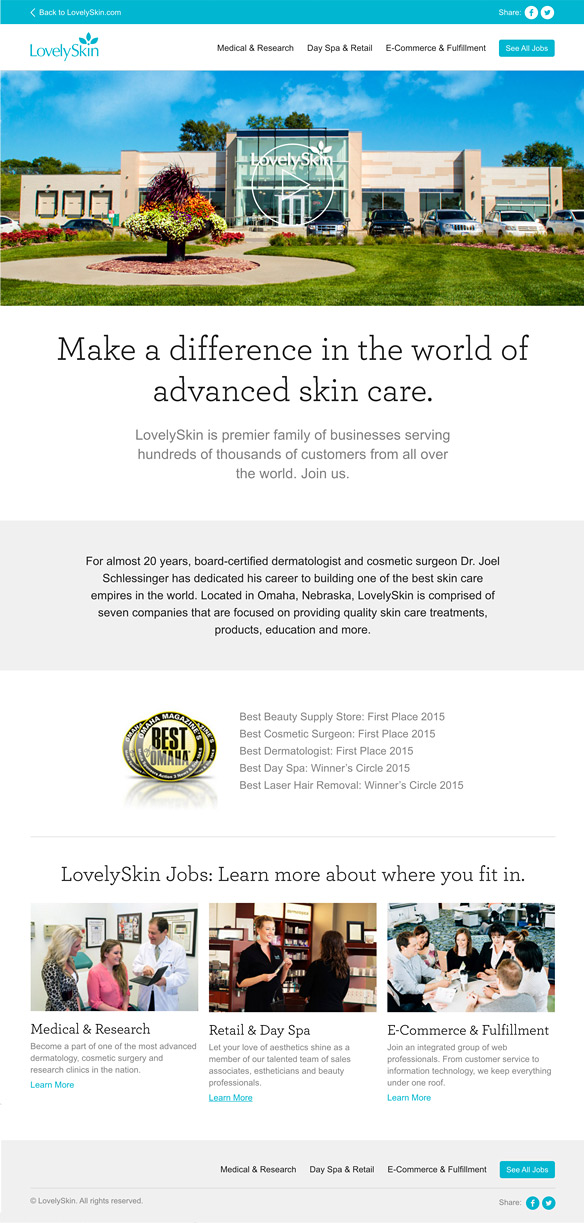
 LovelySkin Jobs Website
LovelySkin Jobs Website
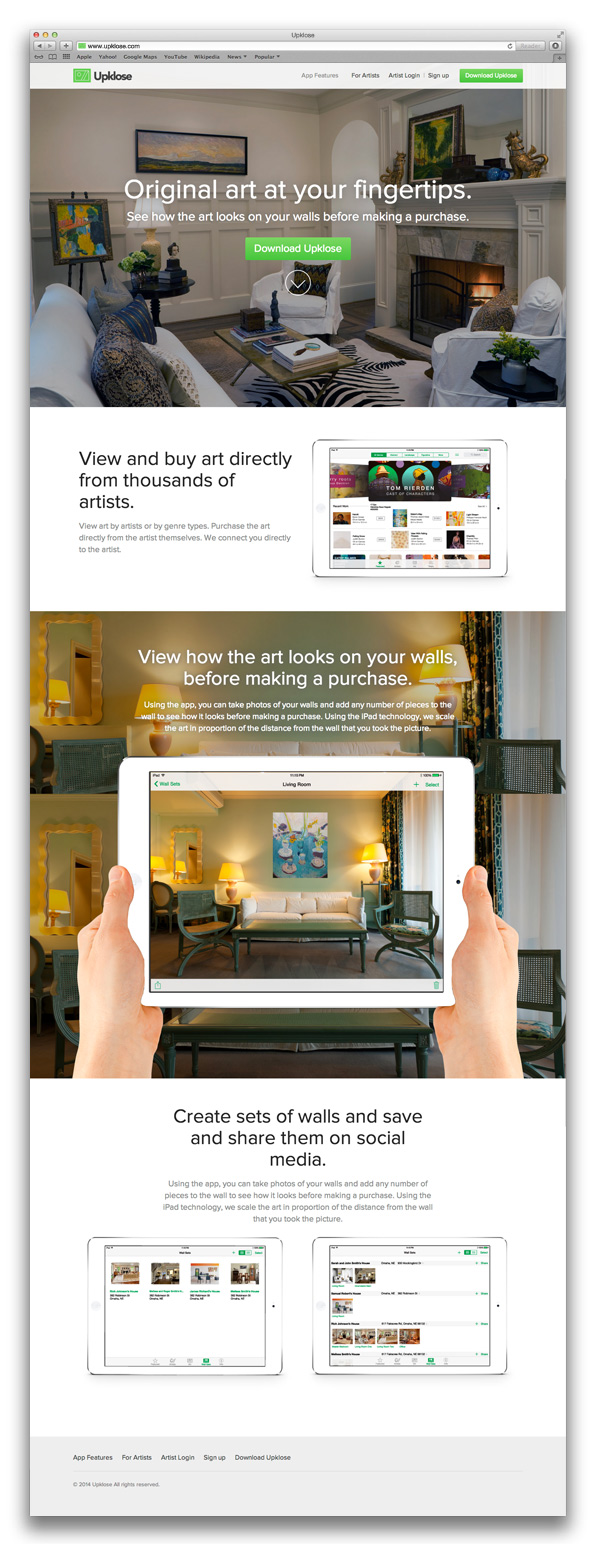
 Upklose Public Site
Upklose Public Site
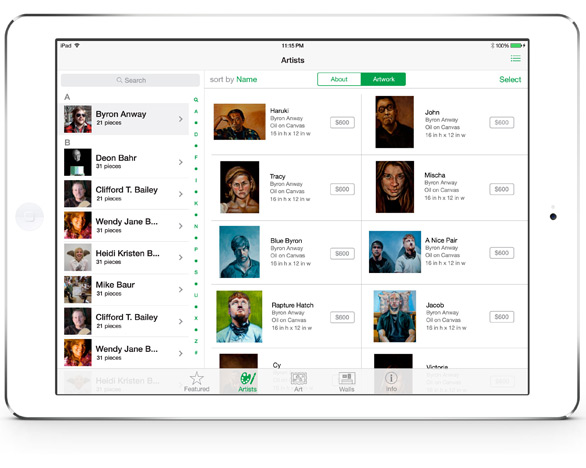
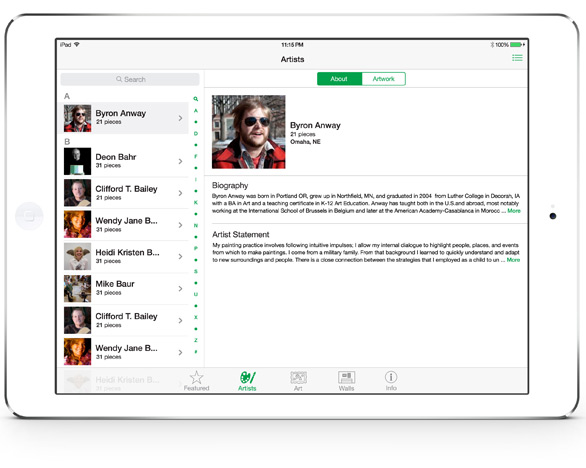
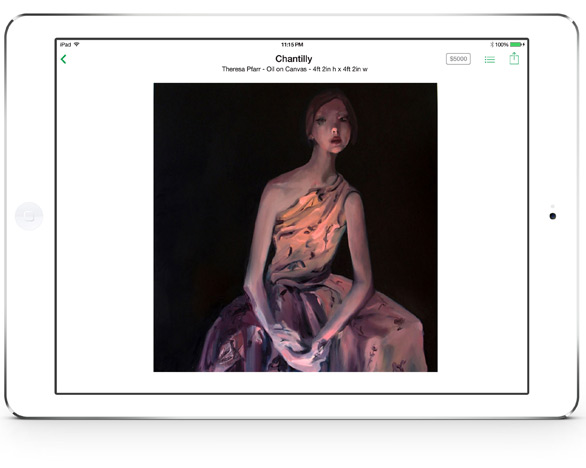
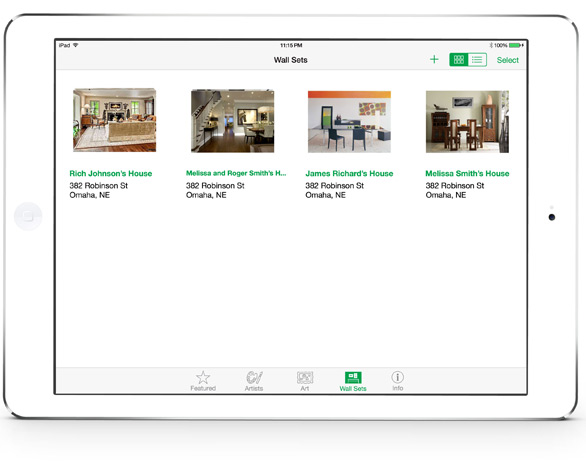
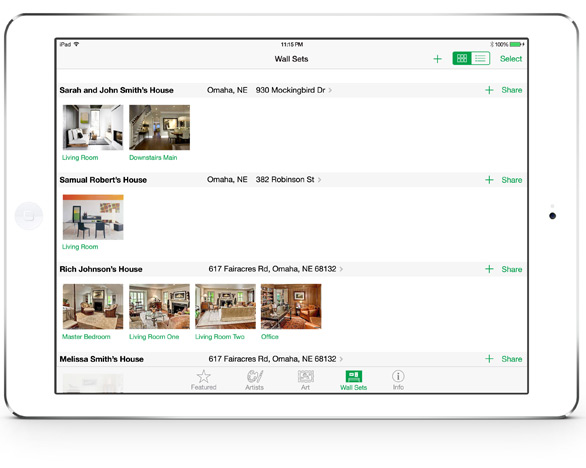
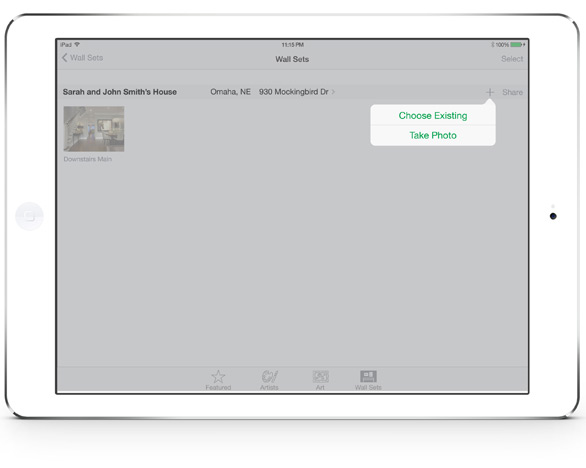
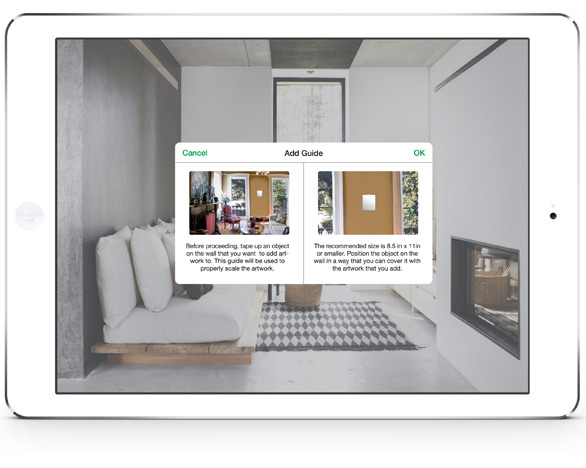
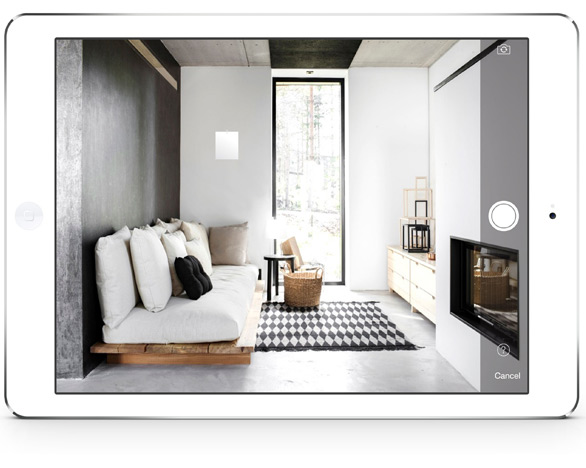
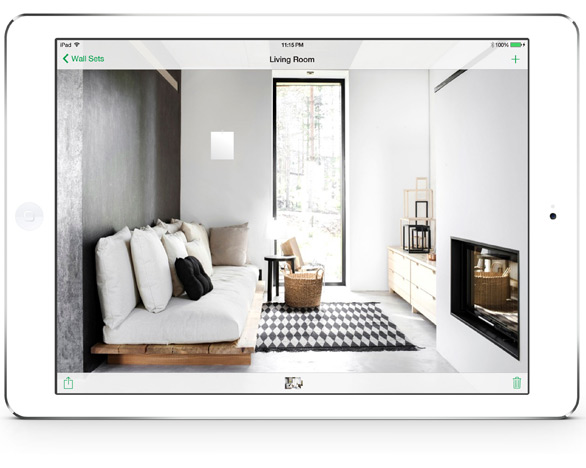
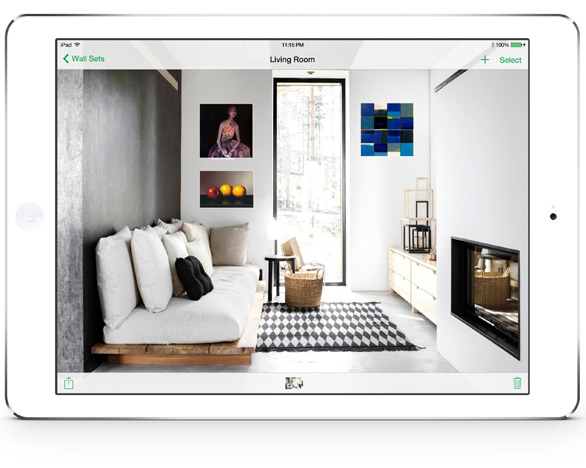
 Upklose iPad App
Upklose iPad App
 Brighter v2
Brighter v2
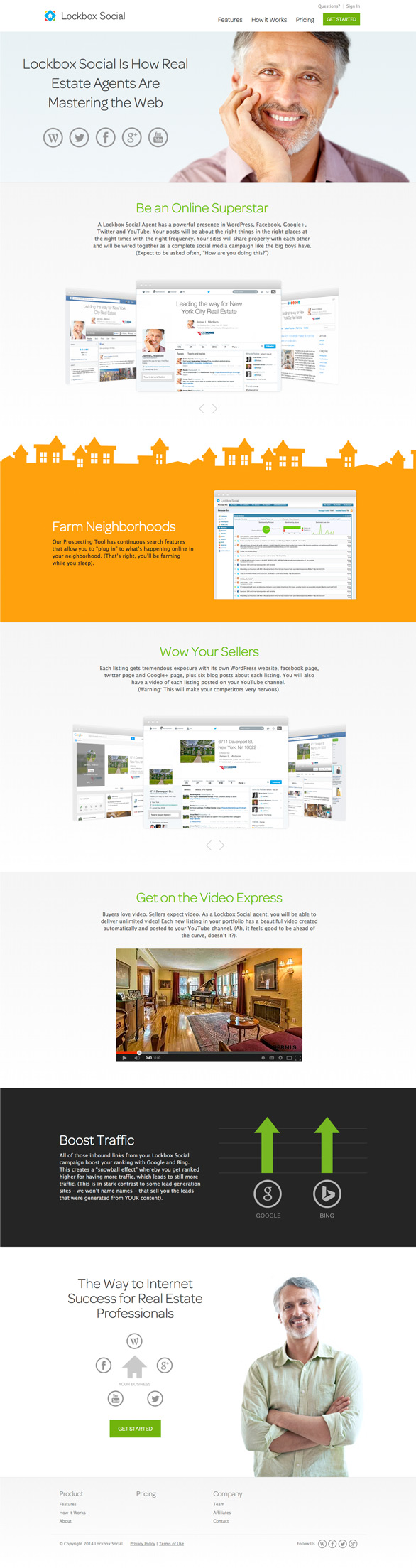
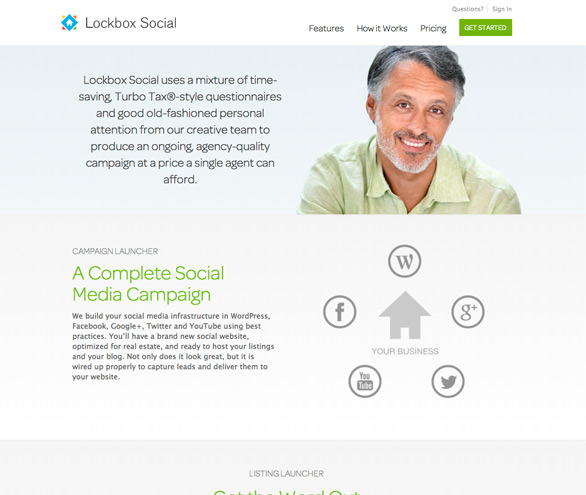
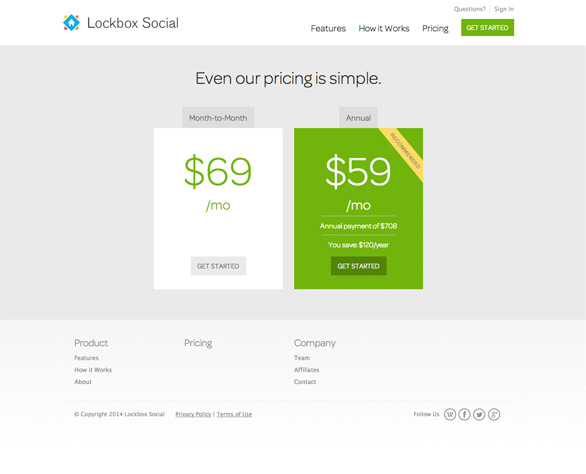
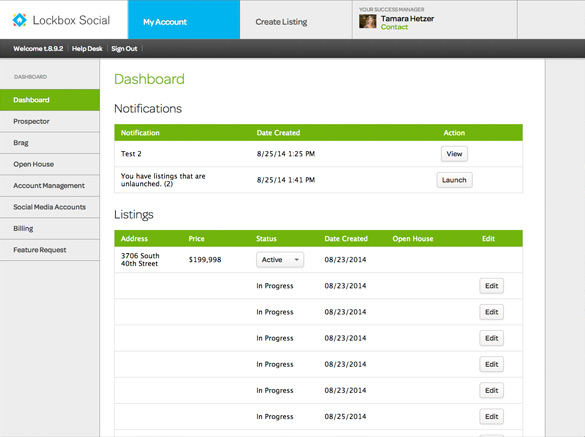
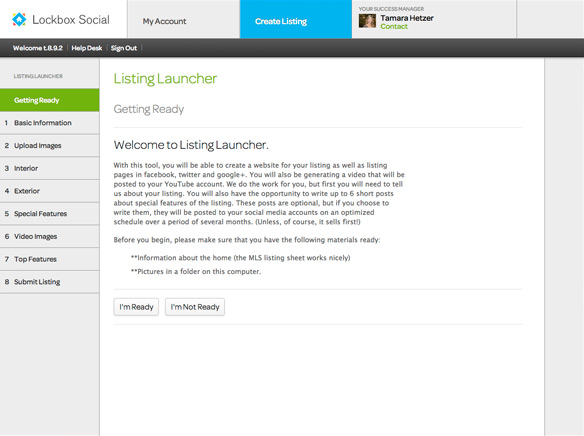
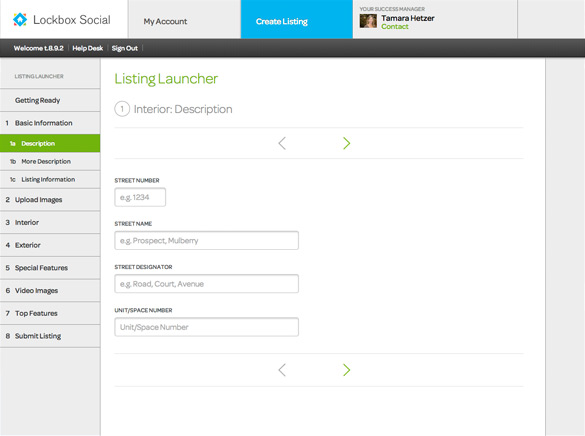
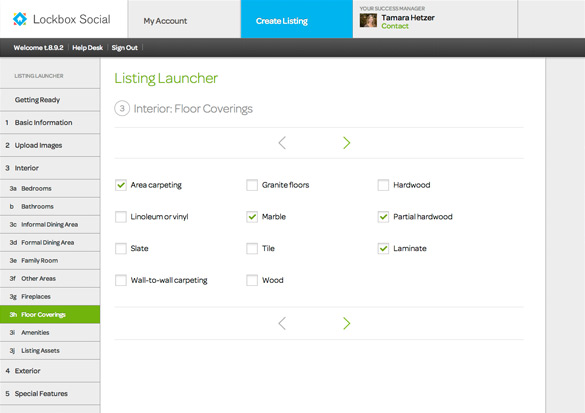
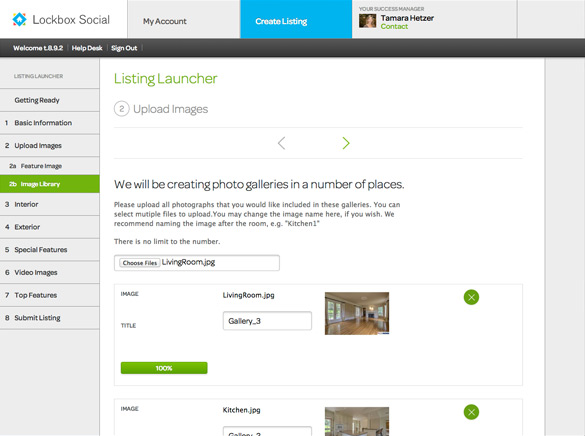
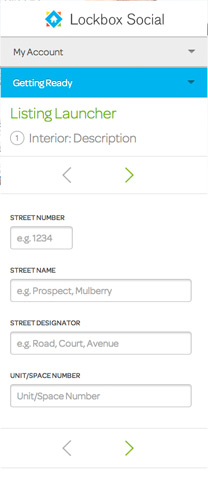
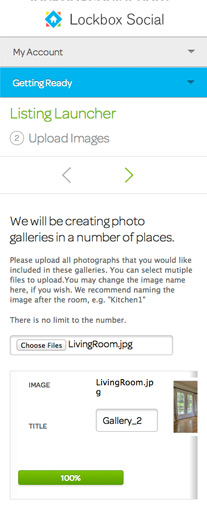
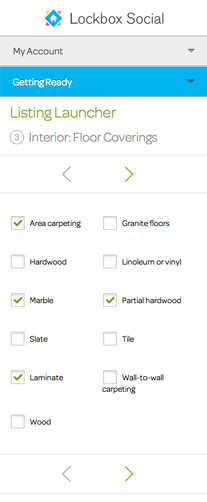
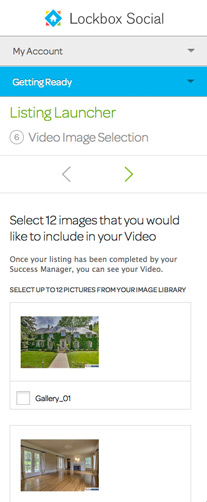
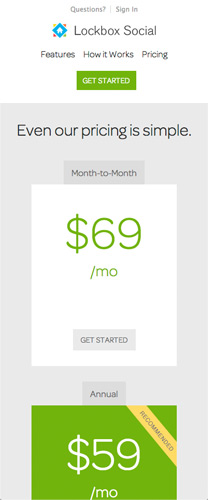
 Lockbox Social
Lockbox Social
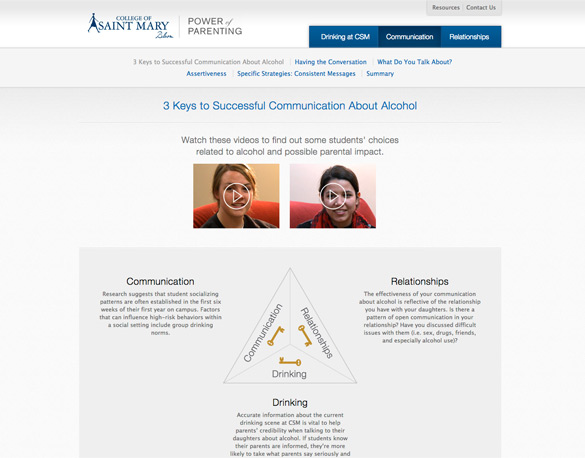
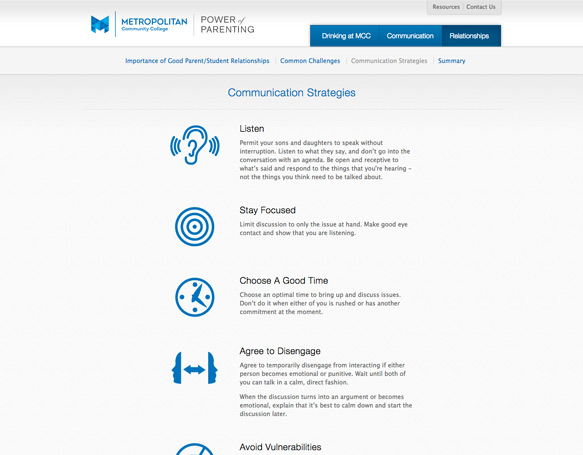
 Power of Parenting
Power of Parenting
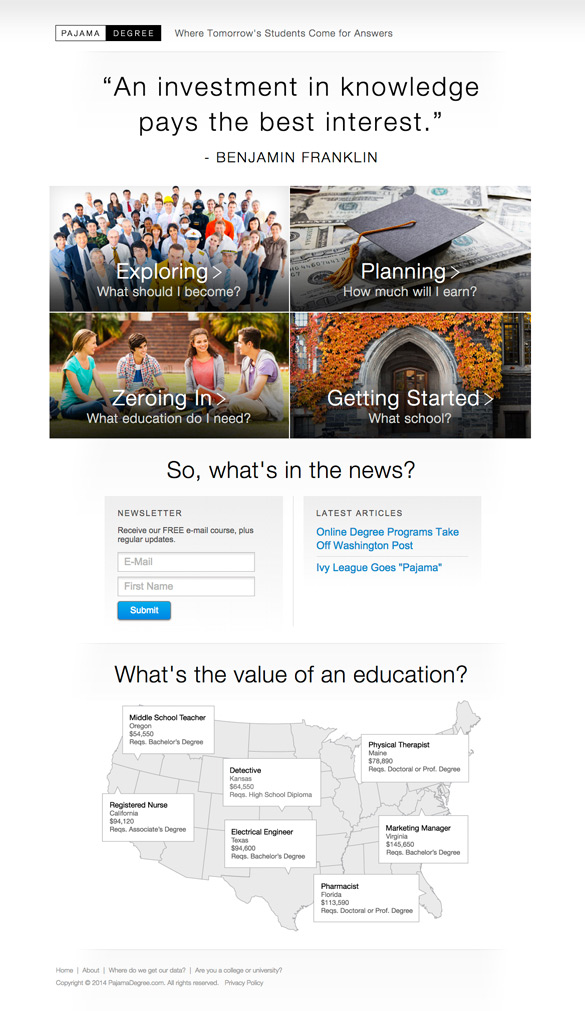
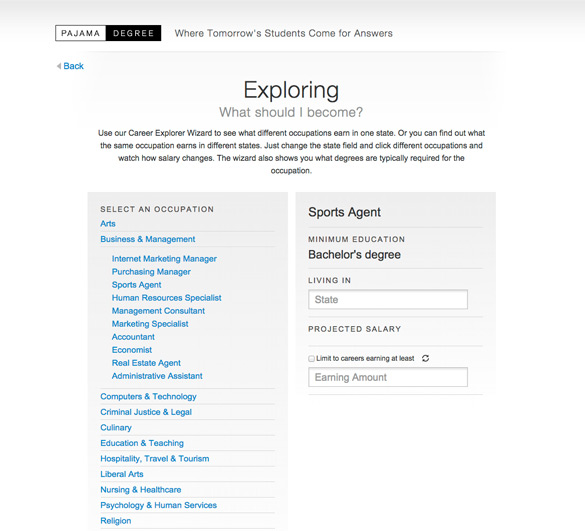
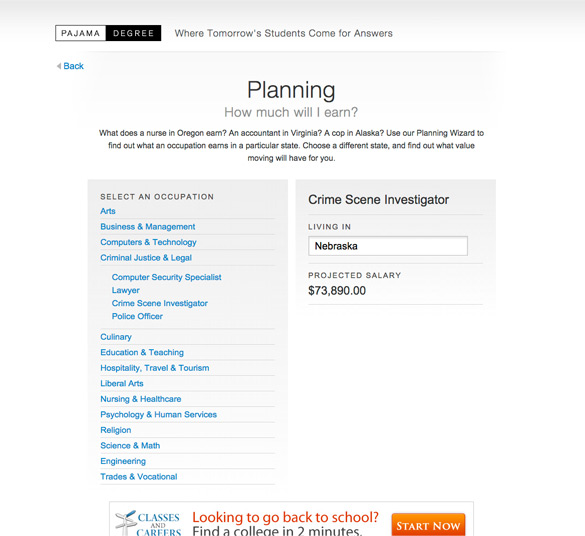
 Pajama Degree
Pajama Degree
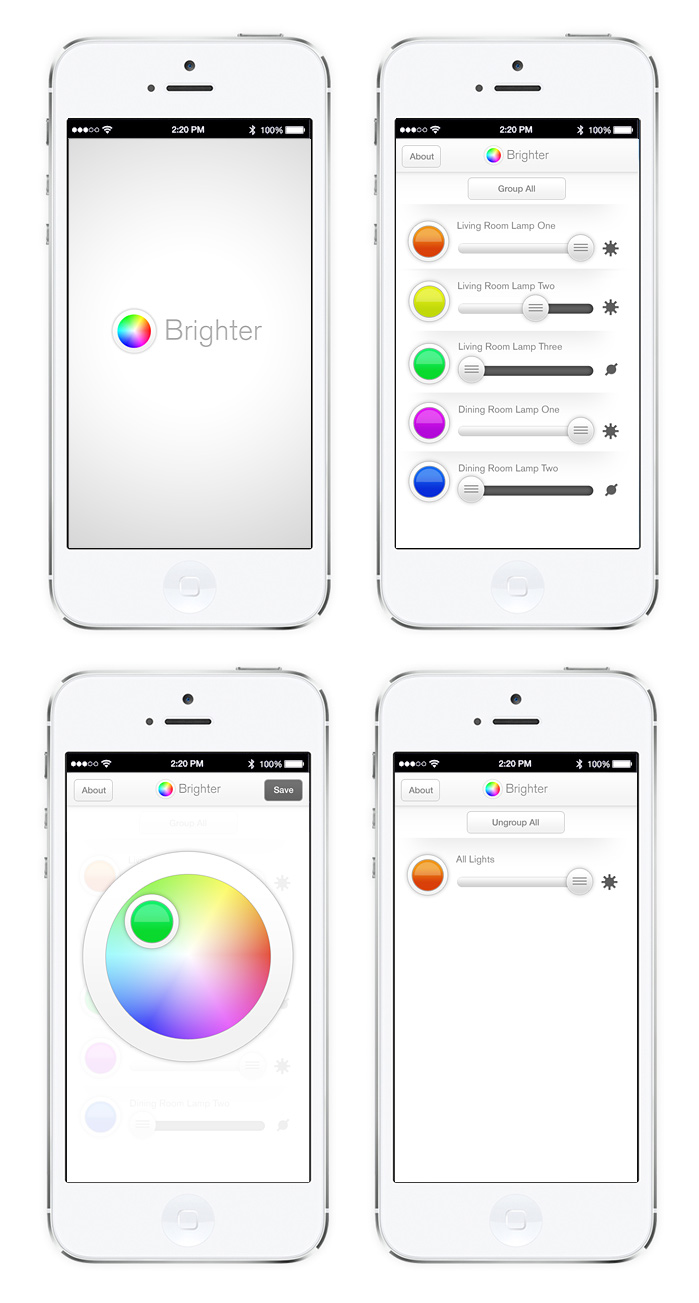
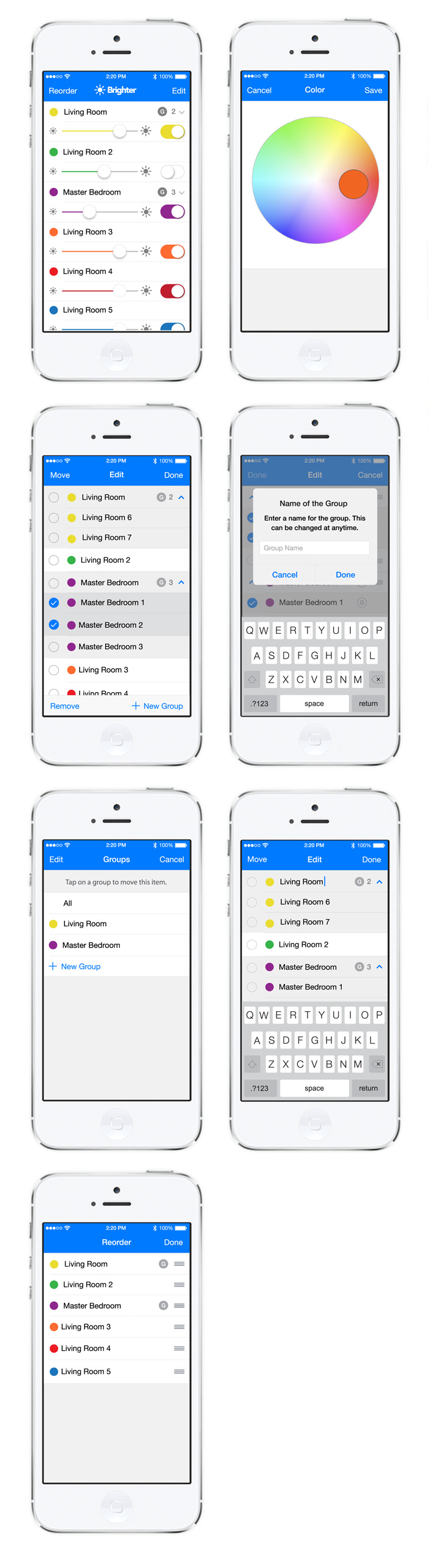
 Brighter for Hue
Brighter for Hue
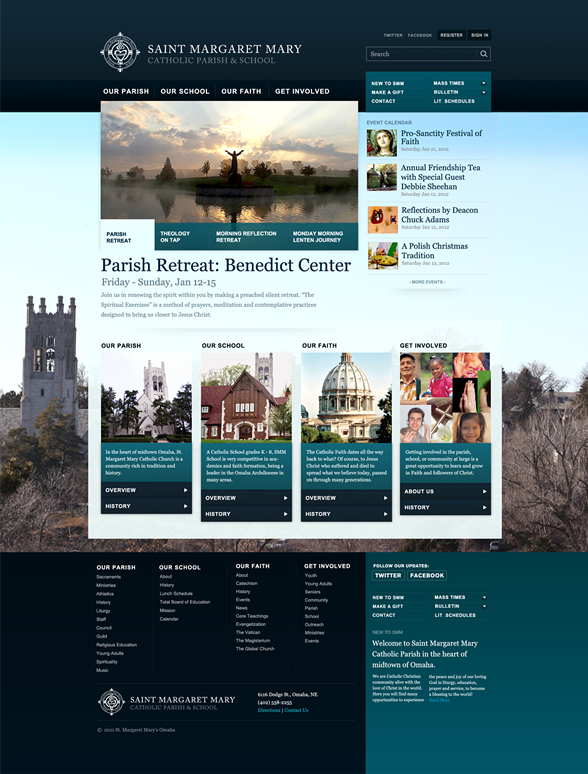
 Saint Margaret Mary Catholic Church
Saint Margaret Mary Catholic Church
 Three Rivers District Health: Billboard
Three Rivers District Health: Billboard
 Pope Benedict XVI Teen Choir
Pope Benedict XVI Teen Choir
 Heartland Oracle Users Group
Heartland Oracle Users Group
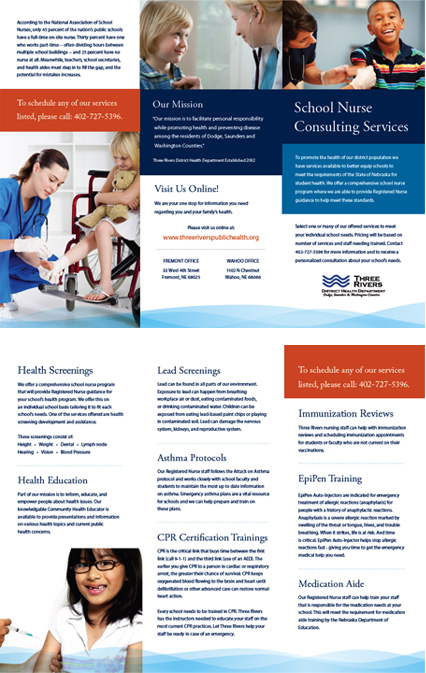
 Three Rivers District Health: Brochure
Three Rivers District Health: Brochure
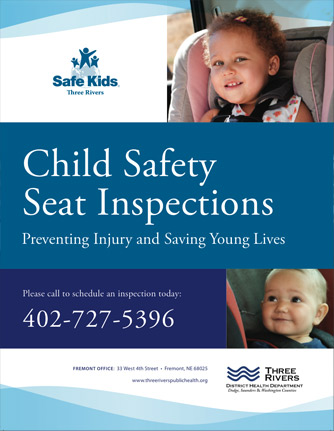
 Three Rivers District Health: Flyer
Three Rivers District Health: Flyer
 The Average Guy
The Average Guy
 Extra Mile Sports LLC
Extra Mile Sports LLC

 Kreikemeier Electric
Kreikemeier Electric
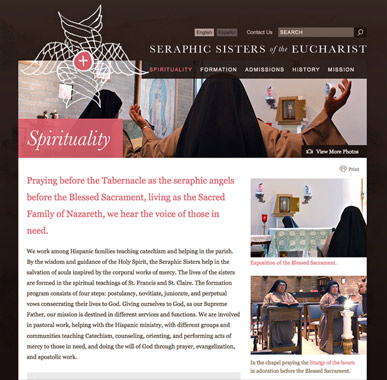
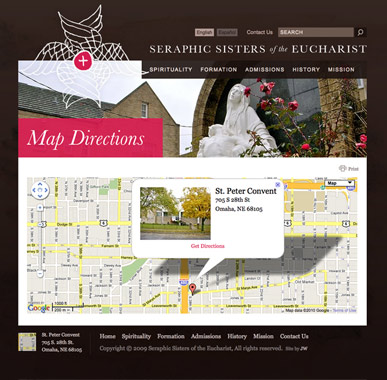
 Seraphic Sisters of the Eucharist
Seraphic Sisters of the Eucharist
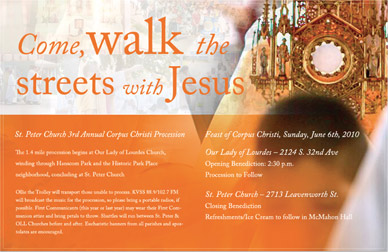
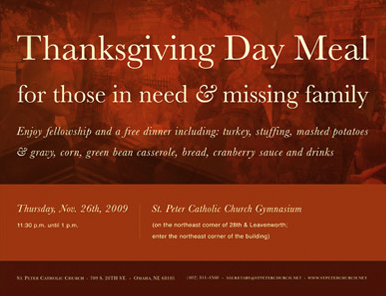
 St. Peter Catholic Church
St. Peter Catholic Church
 Omaha Theology on Tap
Omaha Theology on Tap
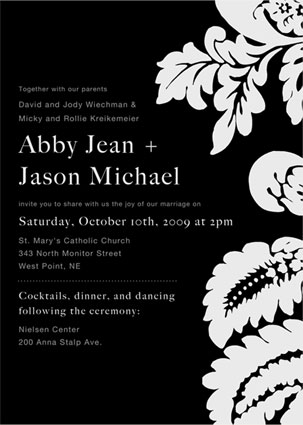
 Sister's Wedding Invites
Sister's Wedding Invites
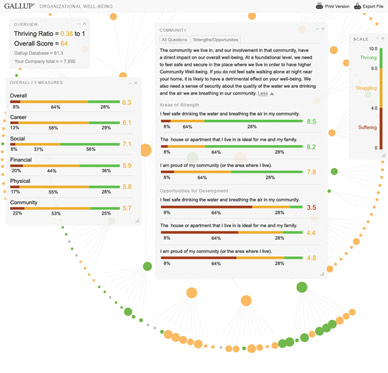
 Gallup: Wellbeing Report
Gallup: Wellbeing Report
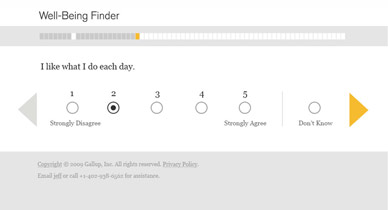
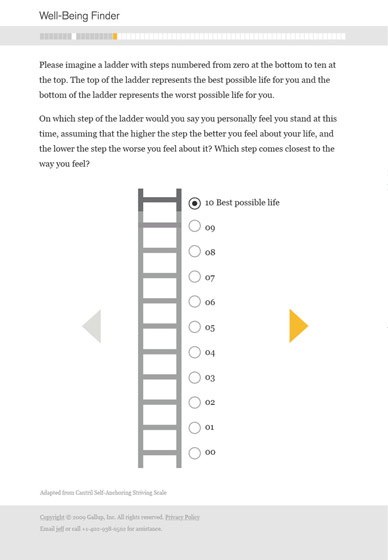
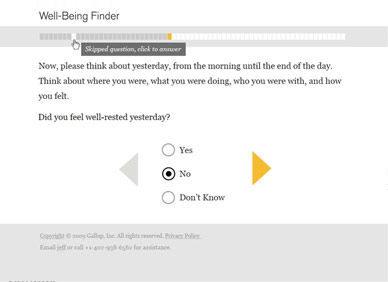
 Gallup: Wellbeing Finder
Gallup: Wellbeing Finder
 Gallup: Wellbeing Data Viewer
Gallup: Wellbeing Data Viewer
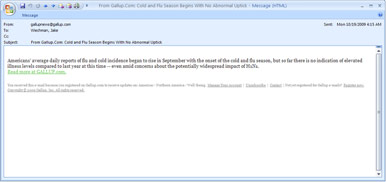
 Gallup: News Emails
Gallup: News Emails

 Communio
Communio
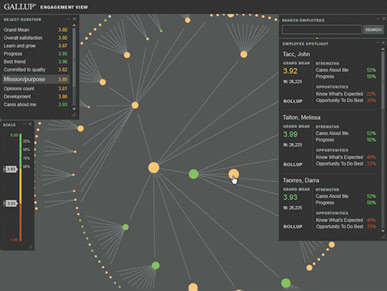
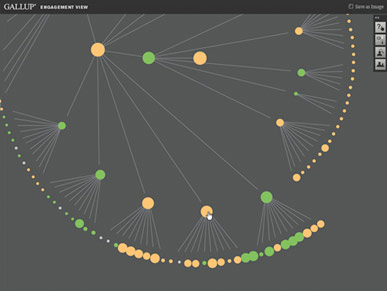
 Gallup: Engagement Viewer
Gallup: Engagement Viewer
 Gallup: Daily Index Data
Gallup: Daily Index Data
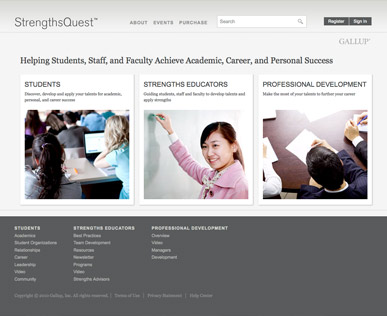
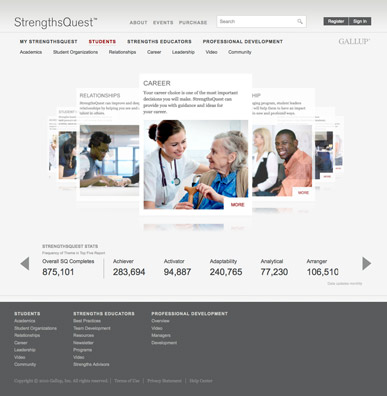
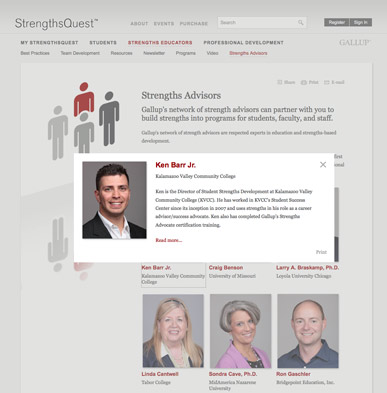
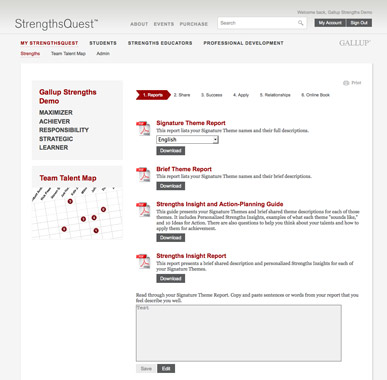
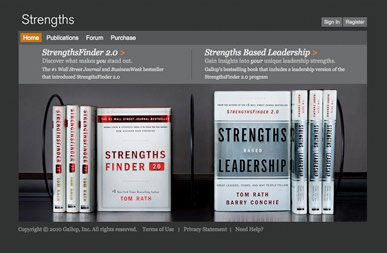
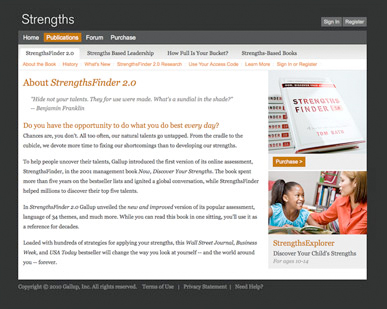
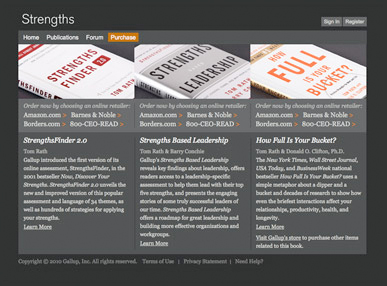
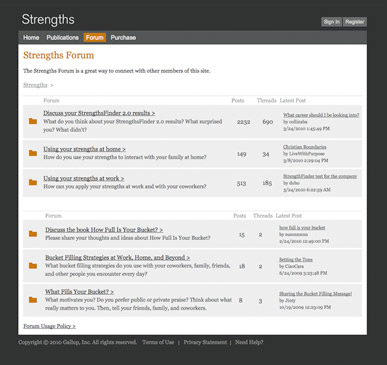
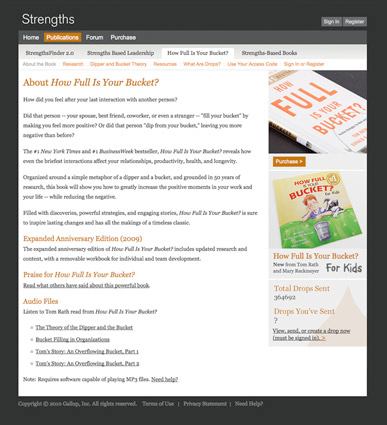
 Gallup: Strengths
Gallup: Strengths

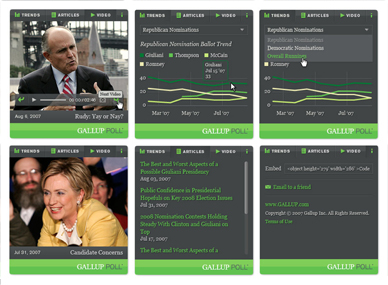
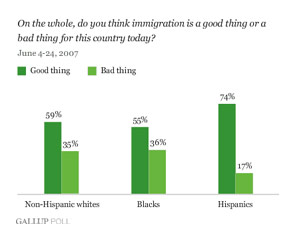
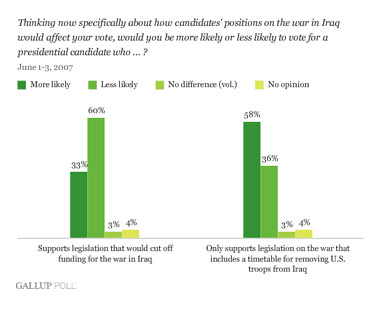
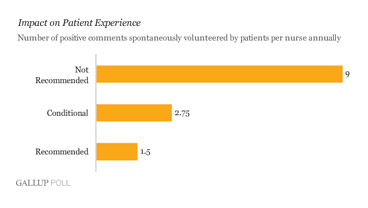
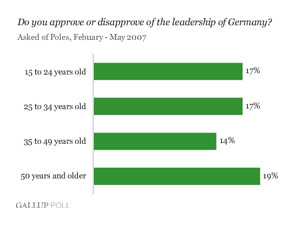
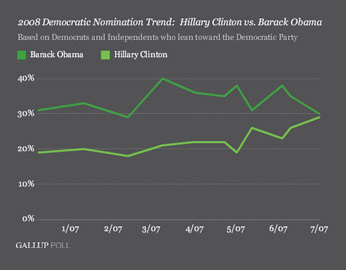
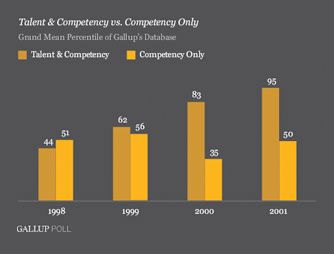
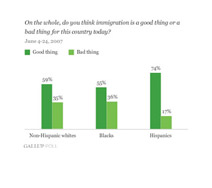
 Gallup Data Visualization
Gallup Data Visualization
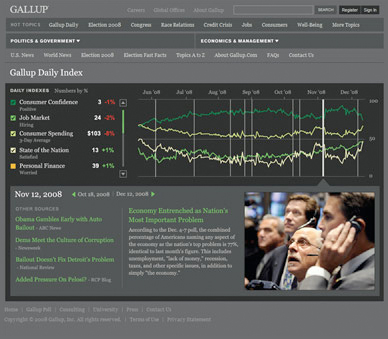
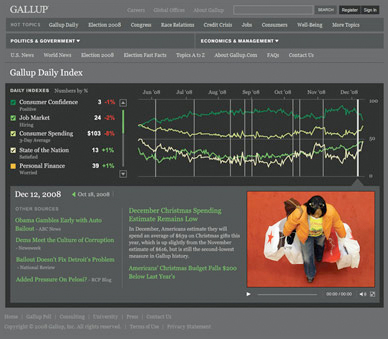
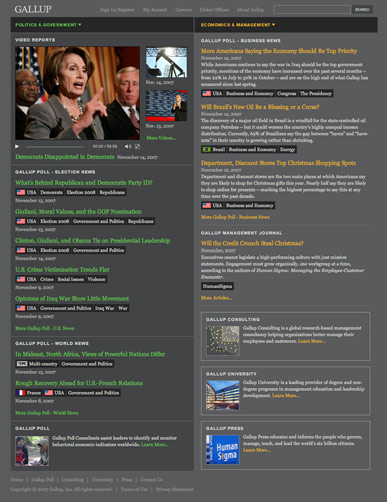
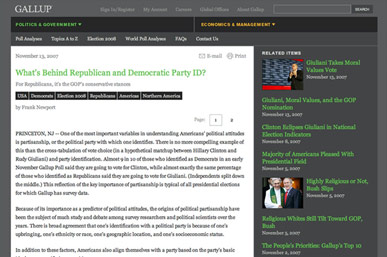
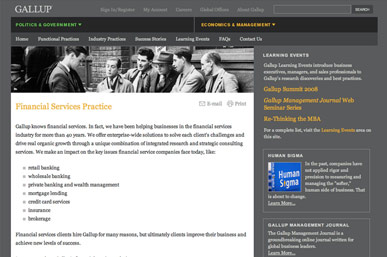
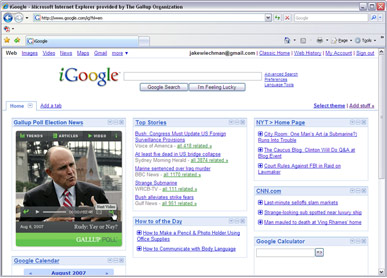
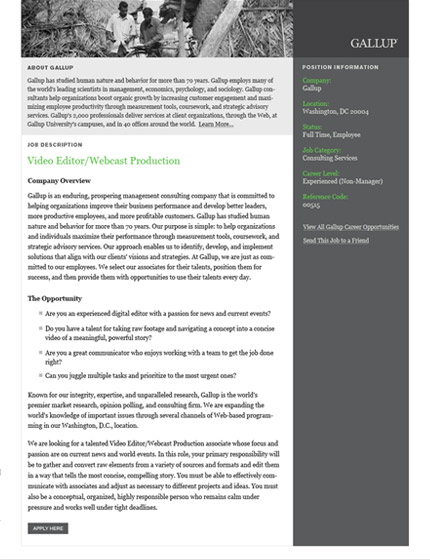
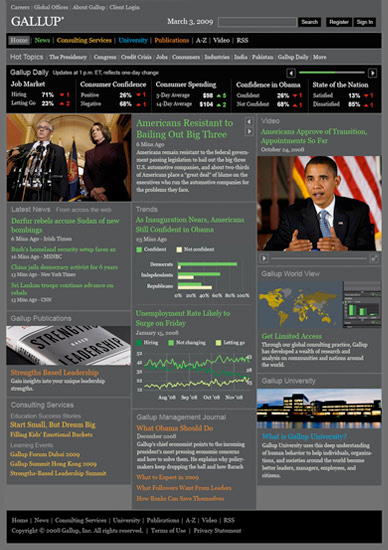
 Gallup.com
Gallup.com
 Gallup: StrengthsFinder 2.0
Gallup: StrengthsFinder 2.0
 Gallup: StrengthsFinder 2.0
Gallup: StrengthsFinder 2.0
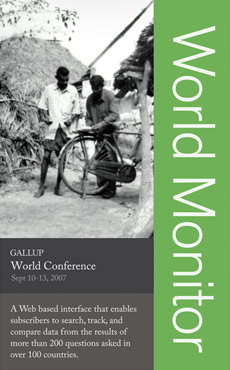
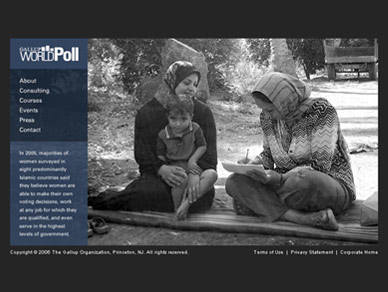
 Gallup World Poll
Gallup World Poll
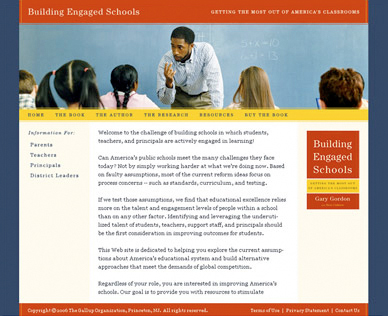
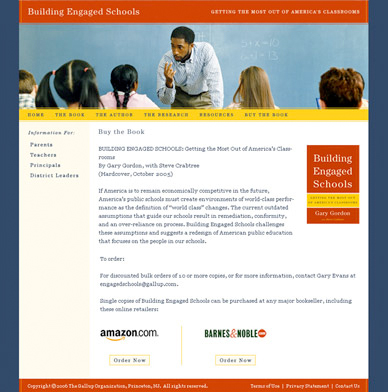
 Gallup: Building Engaged Schools
Gallup: Building Engaged Schools
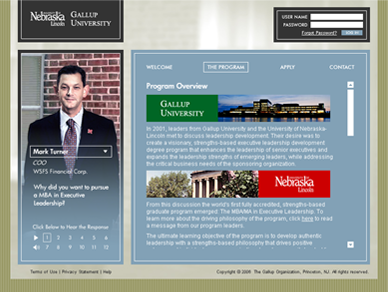
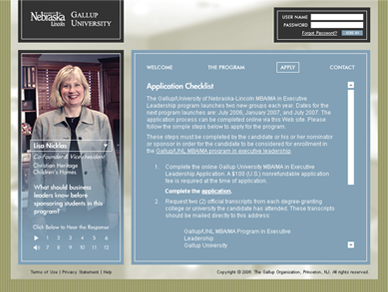
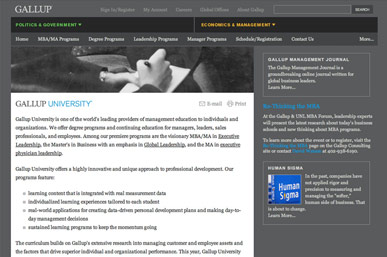
 Gallup/UNL: MBA Program
Gallup/UNL: MBA Program
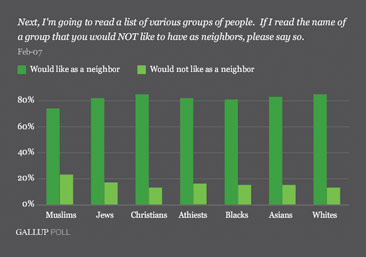
 Mustlim West Facts
Mustlim West Facts
 Gallup
Gallup
 Gallup: Gallup Online
Gallup: Gallup Online
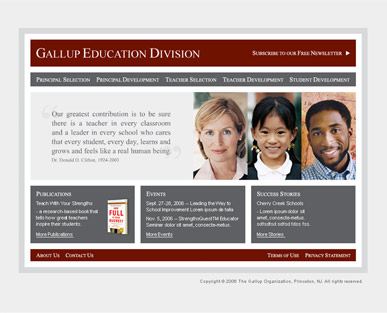
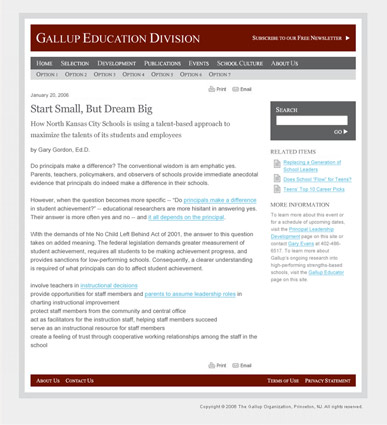
 Gallup Education Division
Gallup Education Division
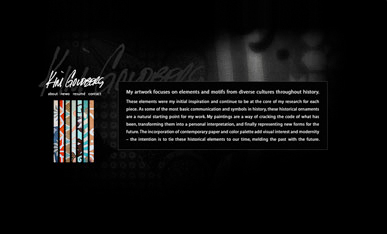
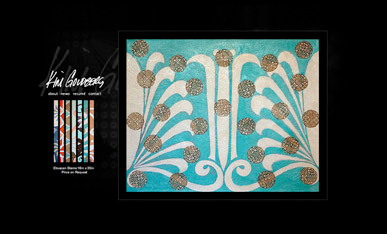
 Artist Kim Goldberg
Artist Kim Goldberg
 Gallup: g
Gallup: g
 Gallup: QBank
Gallup: QBank
 Gallup: Roadbed
Gallup: Roadbed
 Gallup.com Media Kit
Gallup.com Media Kit
 Woof Watchers
Woof Watchers